Even though the dark overlords at Google have restricted a lot of the
data that used to be available in Analytics, it’s still an extremely
valuable tool for gathering intelligence on your site visitors.
Analytics can show you where they landed, what they read, how long they
stayed, what they were searching for, and a heap of other valuable
stuff.
As a serious WordPress blogger who
aspires to greatness, you really can’t afford to be without it. This
article shows you how to add Google Analytics to WordPress with minimal
fuss and very little effort.
Step One: Get a Google Analytics account
If
you haven’t already signed up for analytics, you’ll need to venture
over to Google and get hooked up with a free account. Don’t worry, it’s
quick and painless.
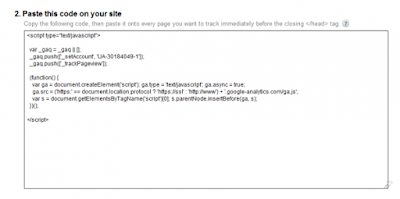
Once you’ve completed the sign up process, you’ll be given a piece of JavaScript code. It looks like this:
Featured Plugin - WordPress Ecommerce Shopping Cart Plugin
Out
of all the WordPress ecommerce plugins available, MarketPress has got
to be the winner - easy to configure, powerful functionality, multiple
gateways and more. A simply brilliant plugin!
Find out more Step Two: Add the Google Analytics code to your WordPress theme
To do this, you’ll need to open up the footer.php
file of your WordPress theme. You can either use an FTP client to
access your server, or edit your theme files directly from the
WordPress dashboard. Your file editor is located under the ‘Appearance’
tab in the sidebar menu.
In the list of template files to the right of the text editor, find footer.php
and open it. To add Google Analytics to WordPress, you now just need to
copy and paste your code immediately before the closing </body> tag. Like so:
Make sure you save your footer.php file once you’ve pasted in
the new code. Google Analytics should now be able to track every page
of your WordPress site and provide you with that sweet juicy data.




No comments:
Post a Comment